
事件之营造事件
click触发每一个匹配元素的click事件。
//将页面内所有段落点击后隐藏。
$(“p”).click( function () { $(this).hide(); });
mouseover当鼠标指针位于元素上方时,会发生 mouseover 事件。
//当鼠标指针位于元素上方时时,改变元素的背景色:
$(“p”).mouseover(function(){
$(“p”).css(“background-color”,”yellow”);
});
mouseout当鼠标指针从元素上移开时,发生 mouseout 事件。
//当鼠标从元素上移开时,改变元素的背景色
$(“p”).mouseout(function(){
$(“p”).css(“background-color”,”#E9E9E4″);
});
bind()为每个匹配元素的特定事件绑定事件处理函数。
// 当每个段落被点击的时候,弹出其文本。
$(“p”).bind(“click”, function(){
alert( $(this).text() );
});
事件之合成事件
hover()一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。
$(“.class”).hover(
function () {
$(this).addClass(“hover”);
},
function () {
$(this).removeClass(“hover”);
}
);
事件之模拟事件
trigger();在每一个匹配的元素上触发某类事件。
//模拟客户提交表单
$(“form:first”).trigger(“submit”);
//模拟客户点击
$(‘.cla’).trigger(‘click’);
//模拟元素获得焦点
$(‘#text’).trigger(‘focus’);
表单操作
val()获得或者设置匹配元素的当前值。
//获取输入框user的值
$(“input[name=’user’]”).val();
//修改输入框user的值
$(“input[name=’user’]”).val(2323);
prop()修改、获取表单属性值
//获取到属性值
$(“input[name=’user’]”).prop(‘value’);
// 禁用
$(“input[name=’user’]”).prop(‘disabled’,true);
//选中
$(“input[name=’love’]”).prop(‘checked’,true);
jquery动画
show()显示隐藏的匹配元素
//将选中的元素显示出来
$(“p”).show();
//将选中的元素缓慢的显示出来,有slow、normal、fast 或者是毫秒数
$(“p”).show(“slow”);
//回调函数,完成效果后执行这个函数
$(“p”).show(“fast”,function(){
$(this).text(“show time !”);
});
hide()隐藏显示的元素
//将选中的元素隐藏出来
$(“p”).hide();
//将选中的元素缓慢的隐藏出来,有slow、normal、fast 或者是毫秒数
$(“p”).hide(“slow”);
//回调函数,完成效果后执行这个函数
$(“p”).hide(“fast”,function(){
alert($(this).text());
});
fadeIn()改变不透明度,直到显示
fadeOut()改变不透明度,直到”消失”
slideUp()改变高度,直到隐藏
slideDown() 改变高度,直到完全显示
animate()自定义动画
可以根据自己的需要进行定制动画。
//同时执行
$(“.one”).animate({
width: “800px”,
height: “500px”,
fontSize: “20px”,
borderWidth:’10px’
}, 1000 );
//顺序执行
$(“.one”).animate({
width:”800px”
},3000).animate({
height:”500px”
},2000).animate({
fontSize :”30px”
},2000);
stop()清除队列,避免动画循环
$(‘.one’).hover(function(){$(this).stop().animate({width:”300px”,height:”400px”},1000);},function(){
$(this).stop().animate({width:”200px”,height:”200px”},1000);
});
其他动画:
toggle()slidToggle()
fadeTo()fadeToggle()
综合应用于jquery选项卡、表单验证、图片轮播等等。

NBA首次父子同台终上演,布朗尼与詹姆斯季前赛合砍19分
NBA首次父子同台终上演,布朗尼与詹姆斯季前赛合砍19分,湖人,布朗尼,nba,NBA,勒布朗詹姆斯,勒布朗·詹姆斯,布雷克·格里芬(28)人阅读时间:2024-10-07
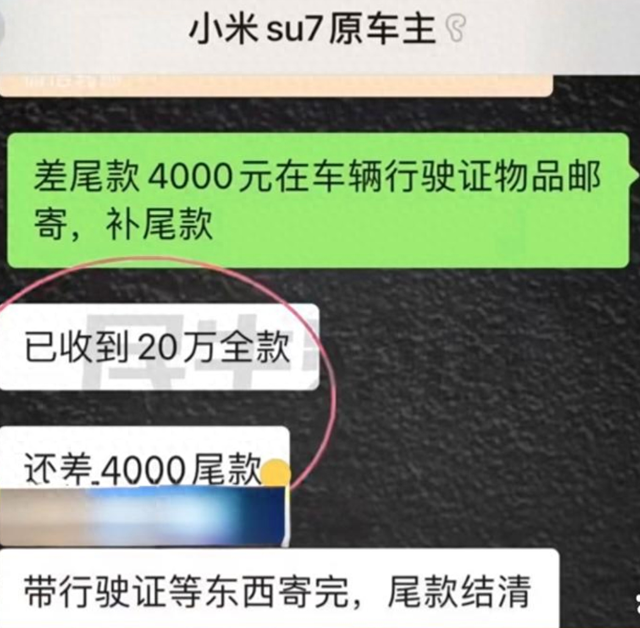
男子花20万买二手小米SU7,回家后遭原车主远程锁车
男子花20万买二手小米SU7,回家后遭原车主远程锁车,小莉,过户,约定,弓先生,购车合同,小米su7(28)人阅读时间:2024-10-07
杜特尔特否认参选:我都这把年纪了,要我死?
杜特尔特否认参选:我都这把年纪了,要我死?,杜特尔特,参议院,副总统,总统(23)人阅读时间:2024-10-07
41岁俄罗斯男子模仿小李子走红,却在发福后失业,已自愿去了前线
41岁俄罗斯男子模仿小李子走红,却在发福后失业,已自愿去了前线,罗曼,采夫,俄罗斯,莫斯科,好莱坞,小李子,迪卡普里奥(27)人阅读时间:2024-10-07≌是什么意思数学符号 ≌是什么意思数学符号什么时候学 视频\卜
 数学符号≌是全等于的意思,表示两个图形能完全重合,包括形状和面积,全等于是程序设计的一种逻辑运算符。数学符号的发明及使用比数字要..2024-10-07
数学符号≌是全等于的意思,表示两个图形能完全重合,包括形状和面积,全等于是程序设计的一种逻辑运算符。数学符号的发明及使用比数字要..2024-10-07数学符号≡是什么意思 数学符号乛是什么意思
 数学符号≡是恒等的意思,≡是无条件等于,不论条件怎么变,都是成立的。恒等式是无论其变量如何取值,等式永远成立的算式。恒等式成立的范..2024-10-07
数学符号≡是恒等的意思,≡是无条件等于,不论条件怎么变,都是成立的。恒等式是无论其变量如何取值,等式永远成立的算式。恒等式成立的范..2024-10-07数学期望可以是负数吗(数学期望值可以为负吗)
 数学期望可以是负数,期望等于随机变量乘以相应的概率,随机变量可以取负,因此期望就可能为负。期望值并不一定等同于常识中的“期望”,“..2024-10-07
数学期望可以是负数,期望等于随机变量乘以相应的概率,随机变量可以取负,因此期望就可能为负。期望值并不一定等同于常识中的“期望”,“..2024-10-07数学感叹号是什么意思(数学上感叹号是什么意思)
 数学感叹号是阶乘的意思,阶乘是基斯顿·卡曼于1808年发明的运算符号,是数学术语。一个正整数的阶乘是所有小于及等于该数的正整数的积,..2024-10-07
数学感叹号是阶乘的意思,阶乘是基斯顿·卡曼于1808年发明的运算符号,是数学术语。一个正整数的阶乘是所有小于及等于该数的正整数的积,..2024-10-07