
很多用Vue开发的项目中,都会遇到首屏加载慢,chunk-vendor.js动不动就好几MB,那么如何通过Vue的内部配置去优化我们的Vue项目呢?这是手头的一个项目,同样的源码,同样的服务器,打开了Disable cache,目前完全加载是6.82秒

优化后,加载时间才2.59秒,提升了60%的加载

其实出发点还是比较好理解的,压缩js和使用CDN因为我这边用的Linux服务器,然后安装的宝塔,使用的Nginx,默认是开启了Gzip,所以我们可以先安装compression-webpack-pluginyarn add compression-webpack-plugin或者npm install compression-webpack-plugin
然后,我们在vue.config.js中做如下的配置const CompressionWebpackPlugin = require('compression-webpack-plugin')module.exports = { productionSourceMap: false, configureWebpack: config => { if (isProduction) { // 开启gzip压缩 config.plugins.push(new CompressionWebpackPlugin({ algorithm: 'gzip', test: /\.js$|\.html$|\.json$|\.css/, threshold: 10240, minRatio: 0.8 })) } }}
这样,Gzip就可以在打包的时候生成了,如下图,打包前后体积还是很明显的,但是这样是不够的

为了防止文件过大,我们先把公共代码分离config.optimization = { runtimeChunk: 'single', splitChunks: { chunks: 'all', maxInitialRequests: Infinity, minSize: 20000, cacheGroups: { vendor: { test: /[\\/]node_modules[\\/]/, name(module) { const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1] return `npm.${packageName.replace('@', '')}` } } } }}
打包后的效果,如下图

那么,在最后就是用CDN这里就引入一个vue.js作为例子config.externals = { vue: 'Vue'}
需要在你的public/index.html的body标签中引用对应版本的vue.js

然后整体打包,ok,附上完整的vue.config.jsconst path = require('path')const CompressionWebpackPlugin = require('compression-webpack-plugin')const appname = 'index'function resolve(dir) { return path.join(__dirname, dir)}const isProduction = process.env.NODE_ENV === 'production'// vue.config.jsmodule.exports = { productionSourceMap: false, outputDir: appname + 'OutPutFile', // 运行时生成的生产环境构建文件的目录(默认""dist"",构建之前会被清除) assetsDir: appname + 'public', //放置生成的静态资源(s、css、img、fonts)的(相对于 outputDir 的)目录(默认"") indexPath: appname + '.html', //指定生成的 index.html 的输出路径(相对于 outputDir)也可以是一个绝对路径。 configureWebpack: config => { if (isProduction) { // 开启gzip压缩 config.plugins.push(new CompressionWebpackPlugin({ algorithm: 'gzip', test: /\.js$|\.html$|\.json$|\.css/, threshold: 10240, minRatio: 0.8 })) config.optimization = { runtimeChunk: 'single', splitChunks: { chunks: 'all', maxInitialRequests: Infinity, minSize: 20000, cacheGroups: { vendor: { test: /[\\/]node_modules[\\/]/, name(module) { const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1] return `npm.${packageName.replace('@', '')}` } } } } } config.performance = { hints: 'warning', //入口起点的最大体积 maxEntrypointSize: 50000000, //生成文件的最大体积 maxAssetSize: 30000000, //只给出 js 文件的性能提示 assetFilter: function(assetFilename) { return assetFilename.endsWith('.js') } } config.externals = { vue: 'Vue' } } }, chainWebpack: (config) => { config.resolve.alias .set('@$', resolve('src')) .set('@api', resolve('src/api')) .set('@assets', resolve('src/assets')) .set('@comp', resolve('src/components')) .set('@views', resolve('src/views')) .set('@layout', resolve('src/layout')) .set('@static', resolve('src/static')) }, css: { }, lintOnSave: undefined}
最后的一点建议,如果条件允许,能走cdn尽量走cdn,效果还是比较惊人的。

NBA首次父子同台终上演,布朗尼与詹姆斯季前赛合砍19分
NBA首次父子同台终上演,布朗尼与詹姆斯季前赛合砍19分,湖人,布朗尼,nba,NBA,勒布朗詹姆斯,勒布朗·詹姆斯,布雷克·格里芬(75)人阅读时间:2024-10-07
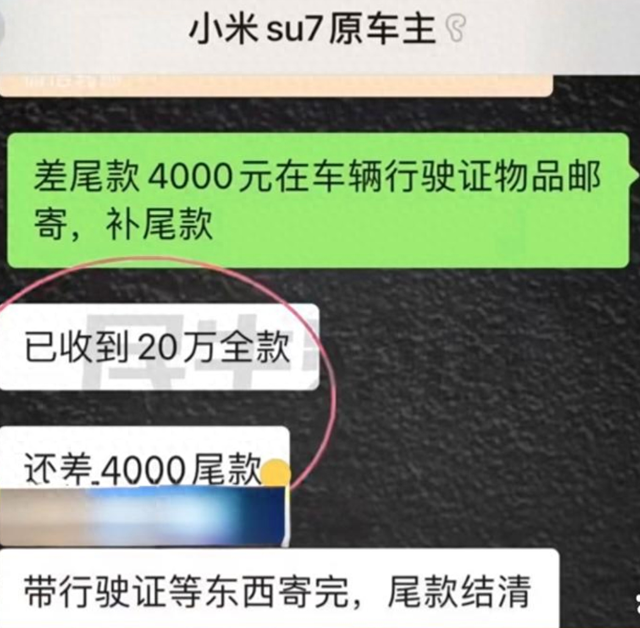
男子花20万买二手小米SU7,回家后遭原车主远程锁车
男子花20万买二手小米SU7,回家后遭原车主远程锁车,小莉,过户,约定,弓先生,购车合同,小米su7(83)人阅读时间:2024-10-07
杜特尔特否认参选:我都这把年纪了,要我死?
杜特尔特否认参选:我都这把年纪了,要我死?,杜特尔特,参议院,副总统,总统(59)人阅读时间:2024-10-07
41岁俄罗斯男子模仿小李子走红,却在发福后失业,已自愿去了前线
41岁俄罗斯男子模仿小李子走红,却在发福后失业,已自愿去了前线,罗曼,采夫,俄罗斯,莫斯科,好莱坞,小李子,迪卡普里奥(78)人阅读时间:2024-10-07≌是什么意思数学符号 ≌是什么意思数学符号什么时候学 视频\卜
 数学符号≌是全等于的意思,表示两个图形能完全重合,包括形状和面积,全等于是程序设计的一种逻辑运算符。数学符号的发明及使用比数字要..2024-10-07
数学符号≌是全等于的意思,表示两个图形能完全重合,包括形状和面积,全等于是程序设计的一种逻辑运算符。数学符号的发明及使用比数字要..2024-10-07数学符号≡是什么意思 数学符号乛是什么意思
 数学符号≡是恒等的意思,≡是无条件等于,不论条件怎么变,都是成立的。恒等式是无论其变量如何取值,等式永远成立的算式。恒等式成立的范..2024-10-07
数学符号≡是恒等的意思,≡是无条件等于,不论条件怎么变,都是成立的。恒等式是无论其变量如何取值,等式永远成立的算式。恒等式成立的范..2024-10-07数学期望可以是负数吗(数学期望值可以为负吗)
 数学期望可以是负数,期望等于随机变量乘以相应的概率,随机变量可以取负,因此期望就可能为负。期望值并不一定等同于常识中的“期望”,“..2024-10-07
数学期望可以是负数,期望等于随机变量乘以相应的概率,随机变量可以取负,因此期望就可能为负。期望值并不一定等同于常识中的“期望”,“..2024-10-07数学感叹号是什么意思(数学上感叹号是什么意思)
 数学感叹号是阶乘的意思,阶乘是基斯顿·卡曼于1808年发明的运算符号,是数学术语。一个正整数的阶乘是所有小于及等于该数的正整数的积,..2024-10-07
数学感叹号是阶乘的意思,阶乘是基斯顿·卡曼于1808年发明的运算符号,是数学术语。一个正整数的阶乘是所有小于及等于该数的正整数的积,..2024-10-07